Basic Structure
DataGraph is an application with a graphical user interface (GUI) that allows you to interact with your data, commands, and images.
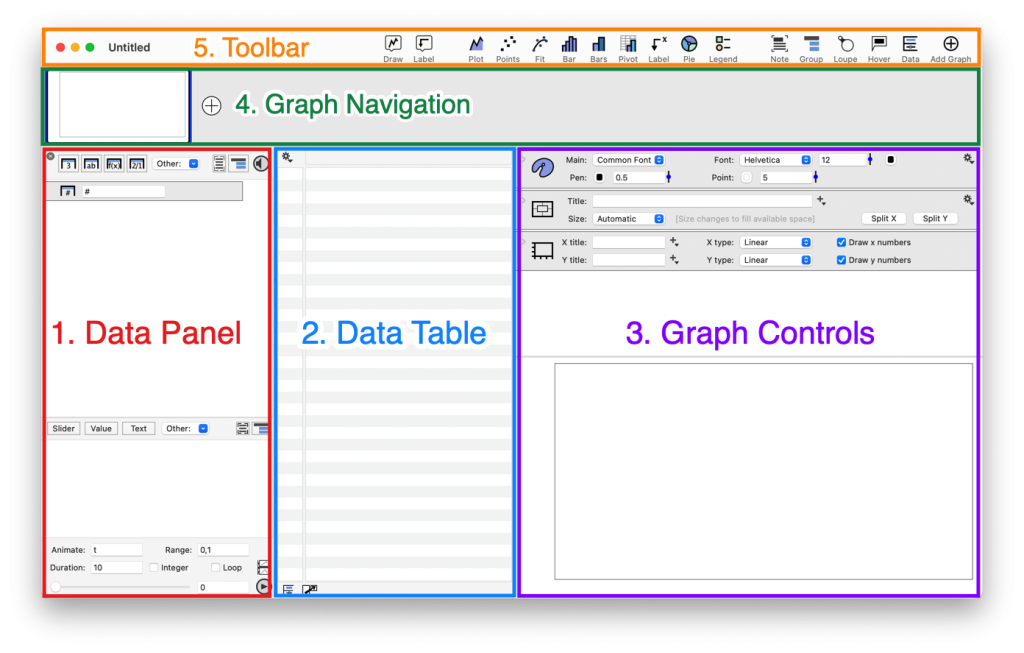
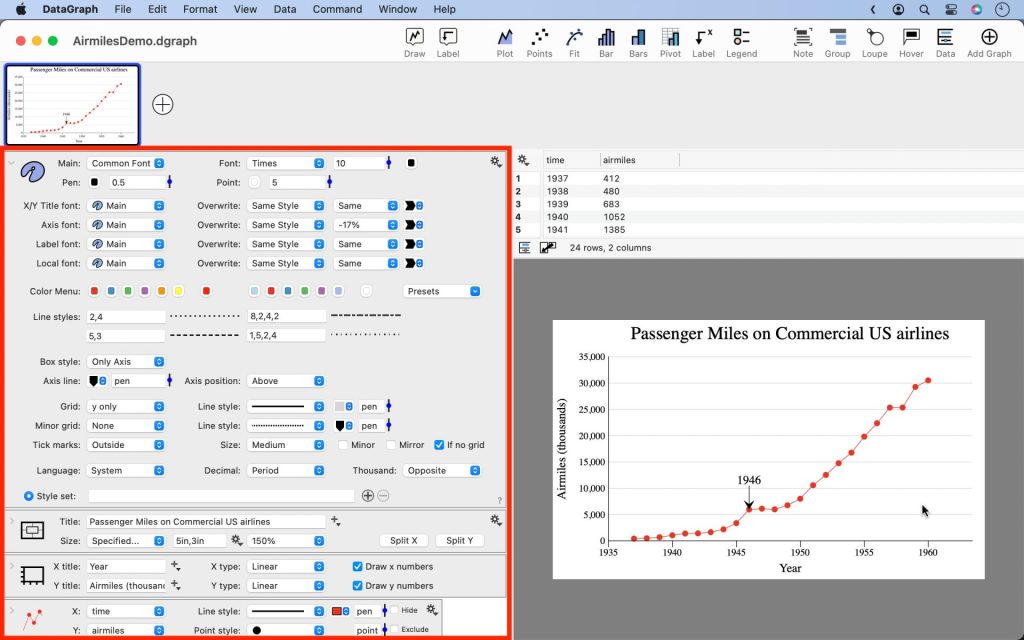
The user interface is divided into five sections.

- Data Panel – Lists all the data in a file
- Data Table – View your data columns
- Graph Controls – Graph settings & active graph window
- Graph Navigation – Clickable thumbnails to toggle the active graph
- Toolbar – Shortcuts to commands & controls
The size of the active graph can be adjusted by selecting and dragging the sliding bars around the graph.
Two handy shortcuts include:
- Hide/Show the Data Panel (⌘D)
- Swap the Data Table & Graph settings (⇧⌘D)
1. Data Panel
By default, the left side of the user interface has a side panel that contains a list of all data in the file. Toggled from view using View > Show Definitions or the keyboard shortcut ⌘-D.
You can also close the side panel by clicking the Data icon at the top right of the toolbar or the bottom left of the data table.
Every column will have an entry in the data list. Click and drag the column objects to rearrange. You can also add notes and annotations. Columns can be organized into groups, and you can nest groups inside groups.
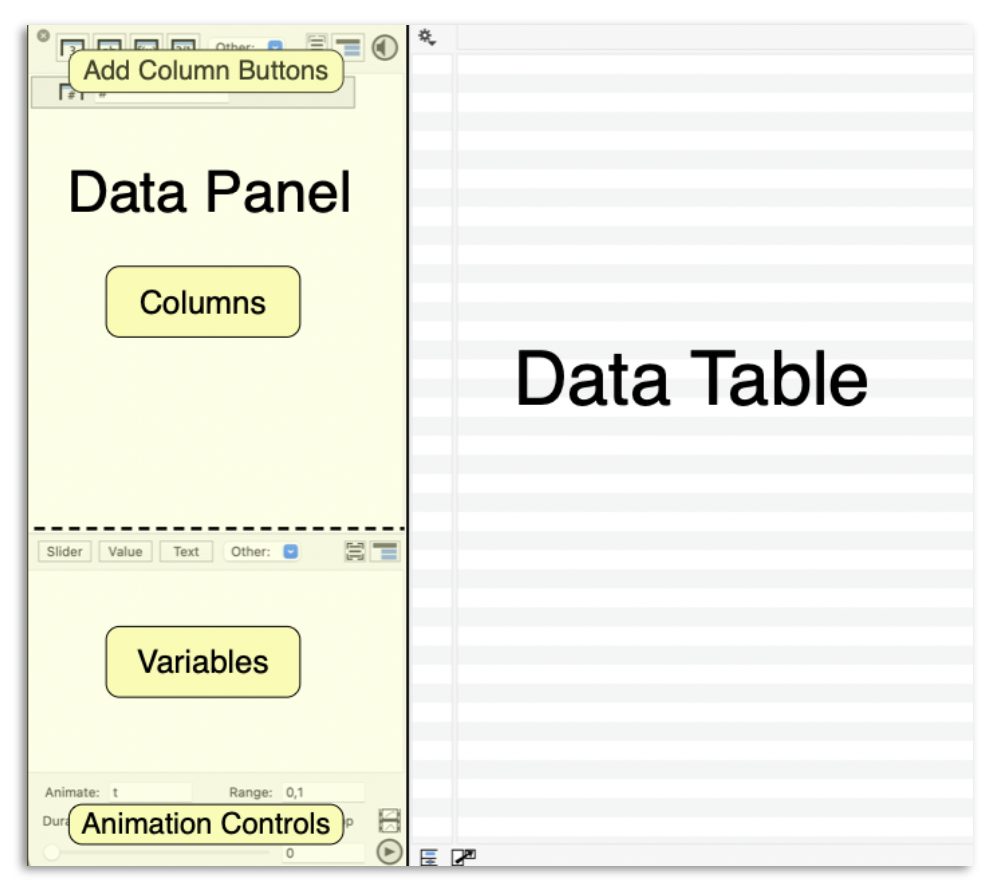
The Data Panel has four main sections:
- Add Column Buttons – A small toolbar across the top of the side panel contains shortcuts for adding columns, notes, and groups.
- List of Columns – Each column or column group is shown as an object.
- List of Variables – Add slider variables, color schemes, and more.
- Animation Controls – Use the animation variable to create movies.

2. Data Table
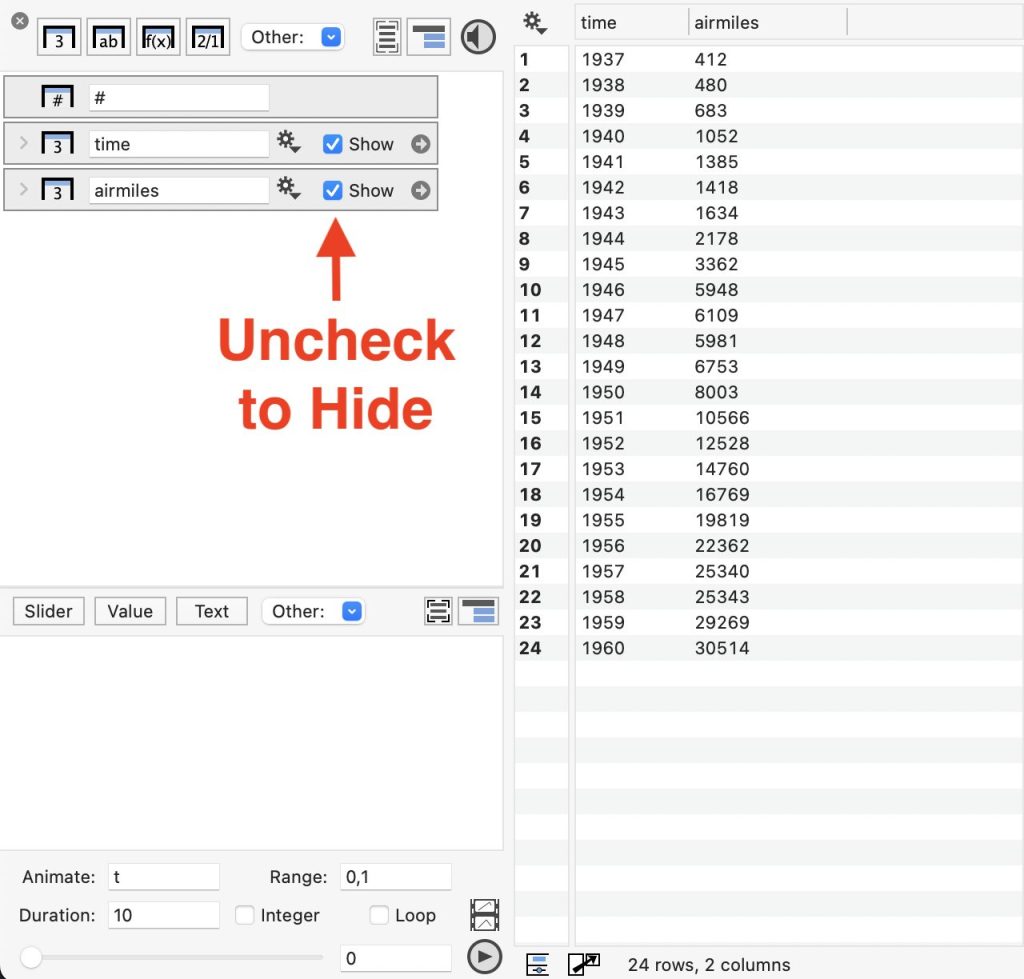
The Data table is used to view the data saved in a file. You can also select columns by clicking the header or rows by clicking one or more rows. To edit entries, double-click a cell.
You can zoom in and out on the data table. This lets you magnify your data or get a bird’s-eye view of multiple columns and rows. Use the ‘Zoom in or out’ trackpad gesture or go to View > Zoom Table in the menu bar.
Hide columns of data using the “Show” checkboxes on the column objects.

3. Graph Controls
DataGraph is a command-driven application. You can add as many commands as you want to a given graph. The commands you add are shown as objects below the Layout settings.
Layout settings
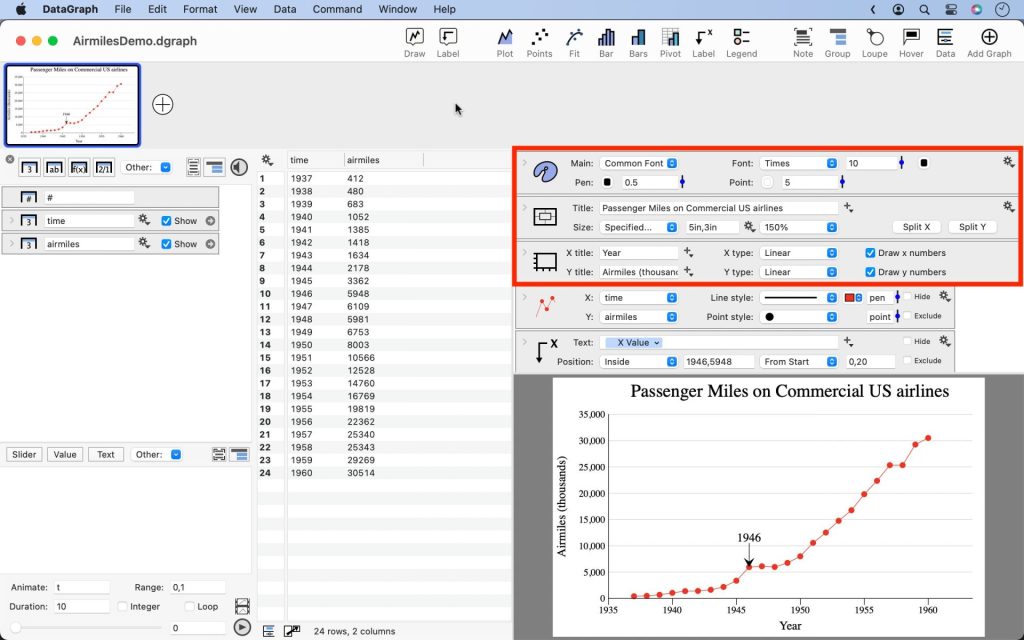
The Layout settings are similar to a style sheet and are divided into three sections: the Style, Canvas, and Axis settings. Using the options in these sections, you can customize overall settings such as the font, image size, and titles.
By default, the Layout settings are located above the graph.

When you expand the settings and commands, you may want more room to view and edit. Try swapping the settings and data table using View > Swap Layout or the ⇧⌘D combination.

Drawing Canvas
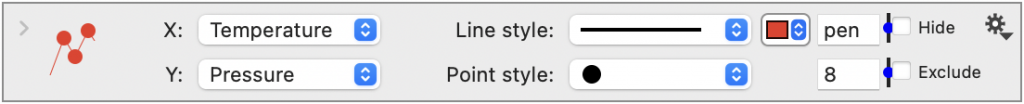
The active graph is shown in the drawing canvas using Drawing Commands. For example, a plot command can be added by selecting Command > Add Plot from the menu bar or clicking the Plot command icon in the toolbar.
This adds the drawing command object below the layout settings. In the command object, you specify the data to plot and format the line.


When you add multiple commands, each one is drawn to the graph in the order it is listed. By adding multiple commands, you can create more complex, custom graphics.
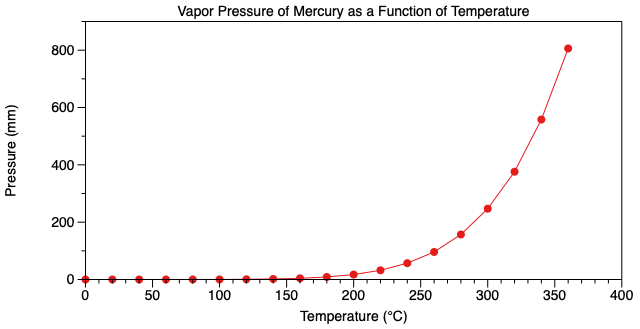
Here, only one command is needed to draw the following plot; however, you can add multiple commands. Each command you add is a separate drawing layer. The commands are drawn in the order listed, with the last command drawn above the rest.
4. Graph Navigation
You can have several graphs in the same file. To do so, click the Add Graph button at the top right corner of the toolbar, File > New Graph, or simply click the plus symbol next to the thumbnail.

When you add multiple graphs, DataGraph adds a thumbnail for each one at the top of the screen. These can be named as shown below.

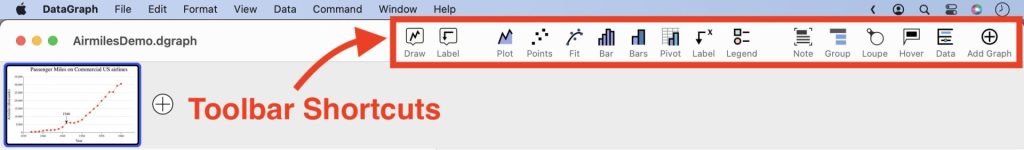
5. Toolbar Shortcuts
Every icon in the toolbar has a corresponding entry in the menu bar. The toolbar provides shortcuts to the drawing commands and other common actions, so you can rely less on the menu bar for graphing.

Learn how to Customize the Toolbar.
Tip: You can hide the toolbar from view, using “View > Hide Toolbar”.
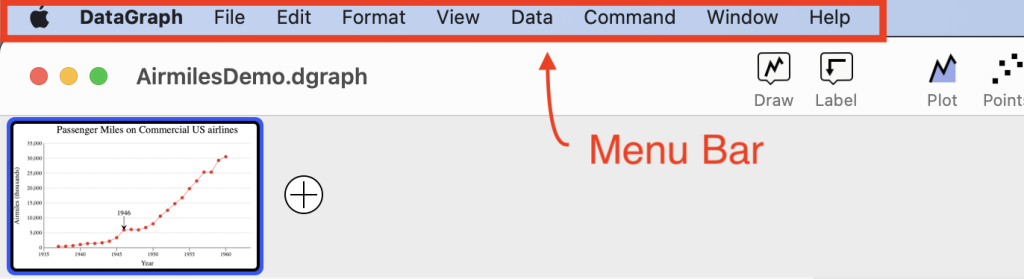
Menu Bar
It is worth spending some time exploring the menu bar. You can create new files, customize the user interface, import data, and add commands from here.

Note: The “Format” menu is not used for formatting your graph. These settings will format the text for Notes added to the command list. The note fields can be in rich text format; you can even paste images into these notes.