-
Getting Started
-
User Interface
-
Input
-
Data Types
-
Data Actions
-
Data Exploration
-
Calculations
-
Graph Settings
-
Common Elements
-
Core Graphing
-
Annotating
-
Data Analysis
-
Functions & Fitting
-
Staying Organized
-
Exporting
-
Scripting
-
Beta
-
Join the Community
Data Menus
DataGraph provides several intuitive ways to select and work with your data columns when creating graphs and visualizations. Understanding these selection methods is key to efficiently creating the exact graphs you need.
If you add a command and the menus say nothing, you need to select the columns as input to the command.

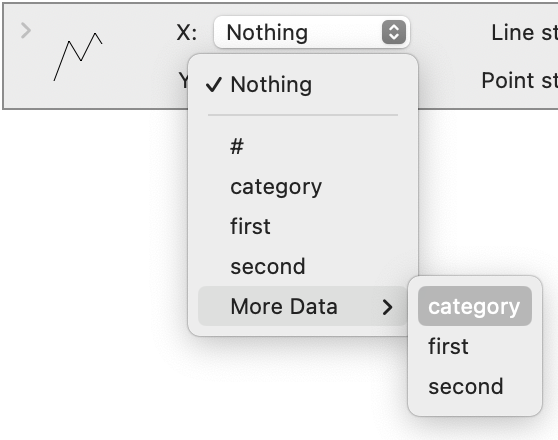
Using Dropdown Menus
You can select columns directly from dropdown menus in drawing commands. The menus show columns in the same order they appear in the column list. If columns are organized in groups, these will appear as submenus.

Drag and Drop
Three ways to drag and drop selections:
- Click & drag a column header to a menu entry
- From the column list, click & drag a column entry to a menu
- Hold the command key and click and drag from one menu to another
You can hold down the command key when clicking on a menu to drag a selection from one menu to another. This provides a fast way to copy selections between different commands.
Special Considerations
- Columns that cannot be used (like trying to use a Text column where a numerical column is required) will be shown in red
- The # column (row number) cannot be used in many drawing commands
- Column references will maintain even if you change the name of the column, reorder columns, or move them between groups
The interface is designed to be flexible while maintaining connections between data and drawing commands, even as you modify column names or organization.