Label
The Label command allows you to point out a particular location on a graph.


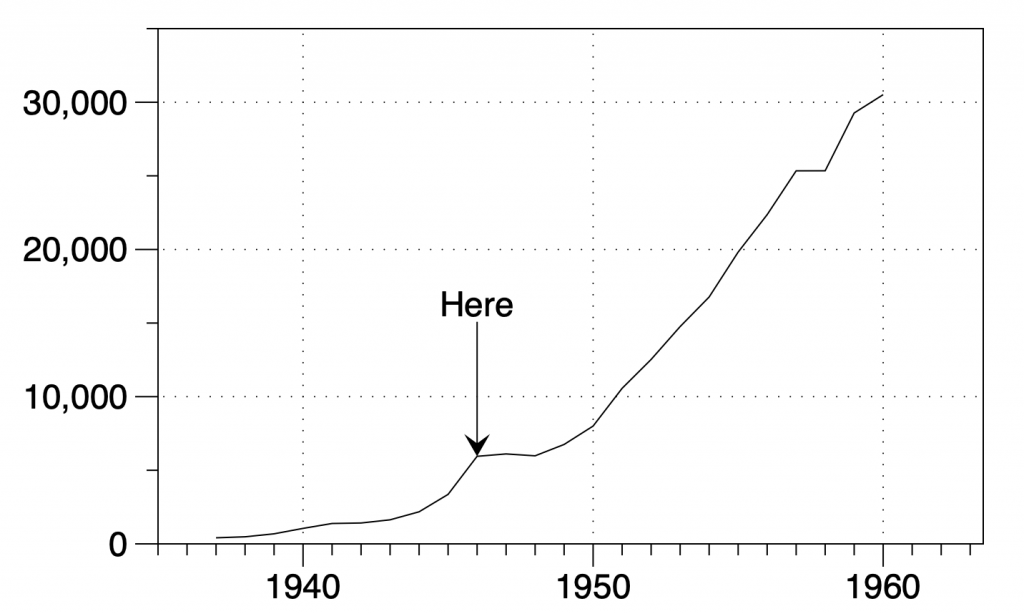
When you create a new Label command, it defaults to an arrow that points to the center of the axis region.
Drag the arrow around the screen. Drag the label to change the relative text location, while the arrow stays anchored.
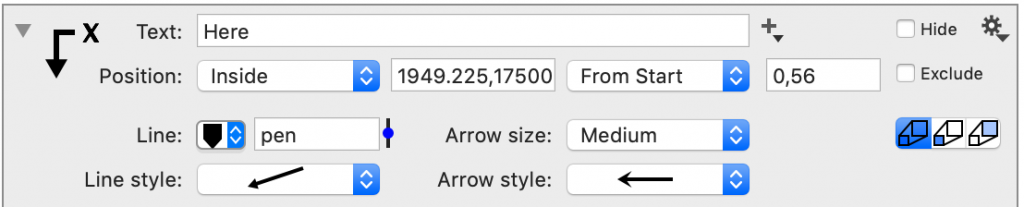
Position
Choose how to anchor the arrow and the text label.
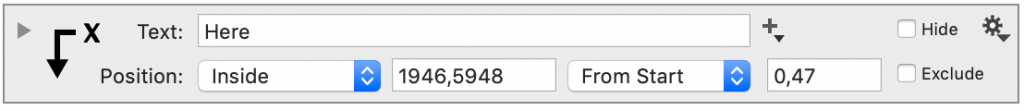
Inside
By default, the tip of the arrow is anchored Inside the graph. The location is anchored in x and y coordinates (x, y).
Arrow location
To change the location:
- Click and drag the arrow tip
- Enter the location in x, y coordinates
- Sett the x or y location to a variable
Text location
When Inside is chosen, a second menu to the right is used to anchor the text:
- At Start — no line is drawn, text is located at anchor location
- From Start — (default) offset in pixels from anchor location
- Coordinate — specify text location in (x,y) coordinates
- Upper Right/Upper Left/… offset in pixels relative to one of the four corners.
NOTE: When you choose Inside, the end of the arrow cannot go outside of the x,y coordinate system. If you move it outside, the range will expand to include the arrow.
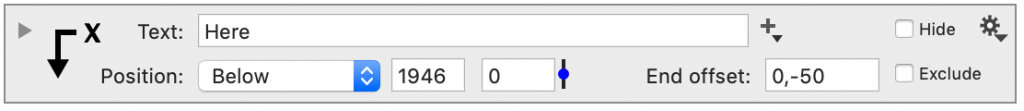
Axis Options …
There are several other Position options to place the arrow outside of the graph or relative to the X axis or Y axis.
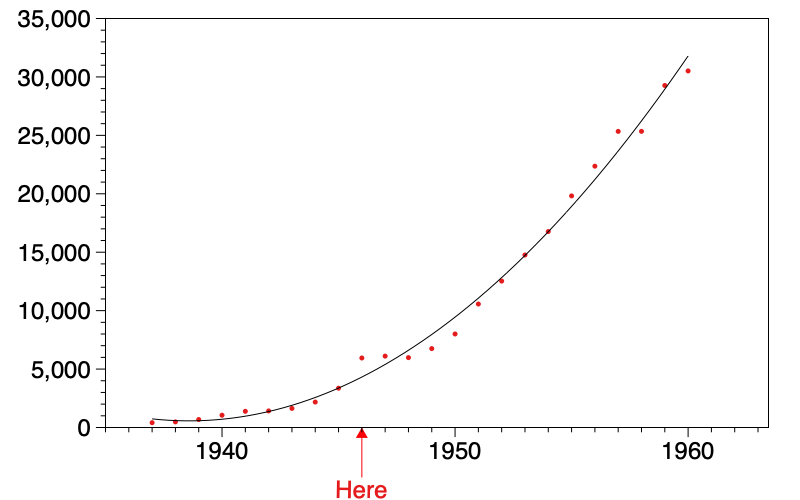
This allows you to anchor relative to the axis and have the entire label outside of the (x, y) range of the graph. You can choose Above or Below, relative to the x-axis or Left and Right relative to the Y axis.


The End offset is the relative location of the text in pixels. To edit, click and drag the text, type in values, or use a variable(s).
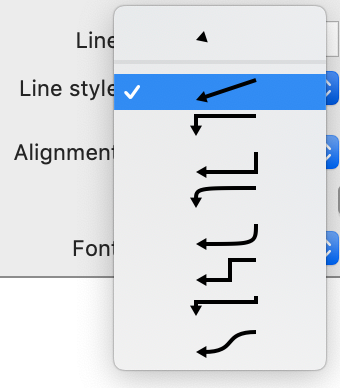
Line style
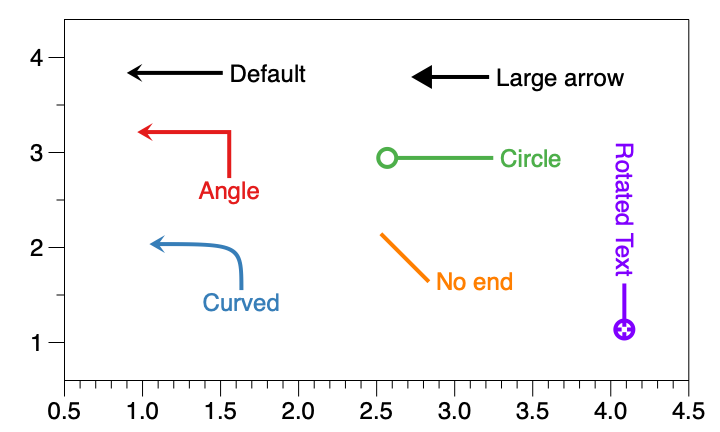
Adjust the line thickness and color. You can for example hide the line, make a straight line or angular/curved arrows.

The menu gives you a visual representation of the options.

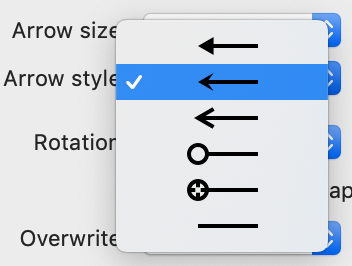
Arrow style
Adjust look of the line end from an arrow to a circle or don’t have any symbol at the end.

Combining various options gives you lots of unique looks that you can use to design your graph.

Alignment
Change the location of the text relative to the arrow.
Rotation
Change the rotation of the text relative to the arrow