Bar
Use the Bar command to make basic bar graphs with a single column of data. By default, the bars all have the same fill color, but you can vary the color using data-driven Color schemes or Color ramps.
The Bar command has many options for customizing the bars. For example, you can set the start and end location of the bar to create custom bar graphs, such as waterfall charts.
Input
The Bar command icon is located in the default toolbar.

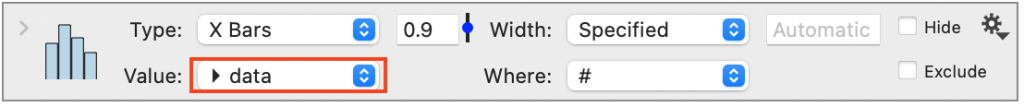
Value
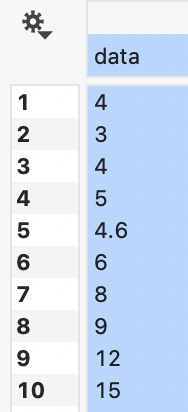
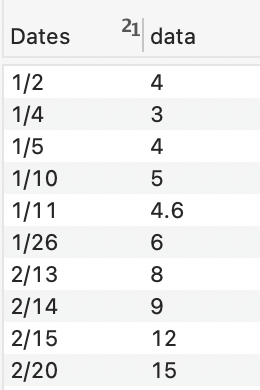
The Bar command requires at least one column of input. That column must be a number, specified using the Value menu. Date columns would also work.

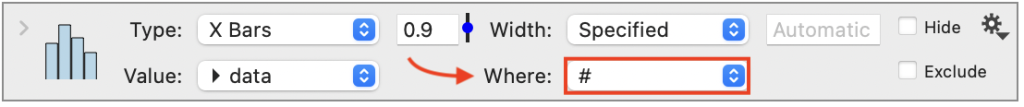
Tip: As a shortcut, select a single column of data. Next, click the icon to add the Bar command. The graph is created with the bars at row locations ‘#’.

Where
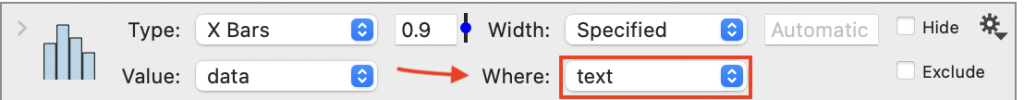
The Where menu allows you to select a location for the bars. Where can be set to a text column, a number column, or a date column.
By default, Where is set to the built-in row column.

Tip: As a shortcut, select two columns as input. Next, add the Bar command—the Where menu is populated with the leftmost column.

Bars at Categories
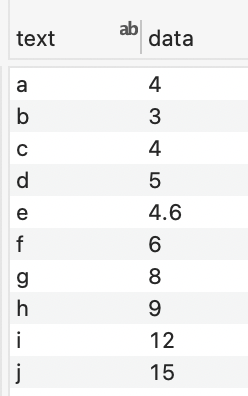
If Where is a text column, the axes will be labeled with the text entries, and the bars will be located at the row locations.

Bars at Numerical Values
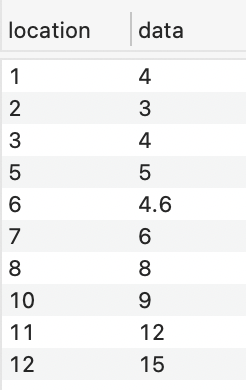
If Where is a number column, the bars will be placed at the specified locations.

Bars at Dates
If Where is a date column, the bars are placed on a timeline.

Options
Type
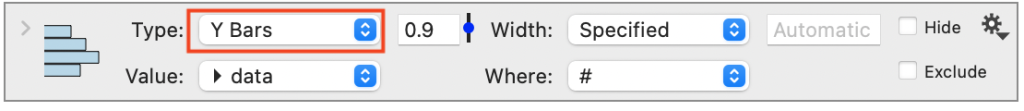
Select ‘X Bars’ or ‘Y Bars’.

To the right of the type menu, you can adjust the relative width of the bars. The value here is a fraction that is multiplied by the bar width.

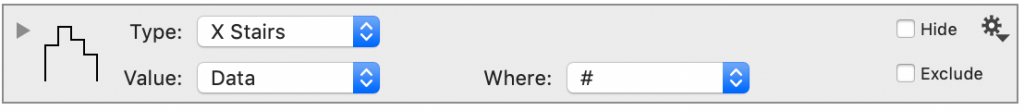
You can also select ‘Stairs’ to combine neighboring bars.

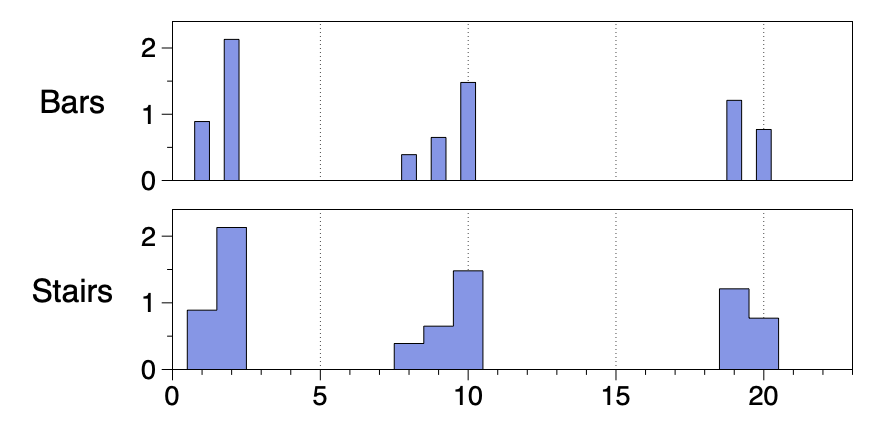
Here, you can see the same data plotted as ‘X Bars’ versus ‘X Stairs’.

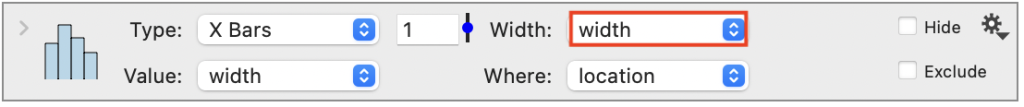
Width
Automatic
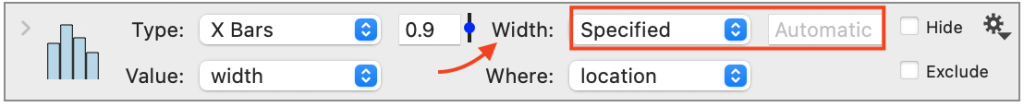
By default, the Width menu is set to ‘Specified’, and the value is ‘Automatic’.

The program will set a bar width based on the minimum distance between adjacent bars. For example, this data will result in a bar width of 2.

Exact Width
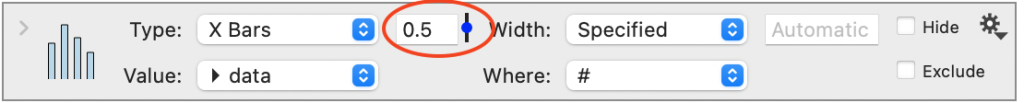
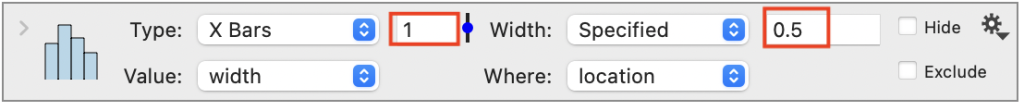
You can type in a value to set an exact width. If you want the bars to be exactly that amount, make sure to also set the fraction of the width to 1.
Here is the same data as above, with the width set to exactly 0.5.

Variable Width
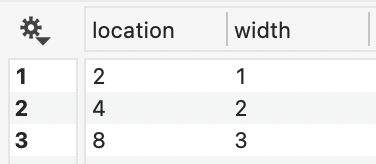
You can also have the width vary for each bar. Use a column to set each width individually.


More Options
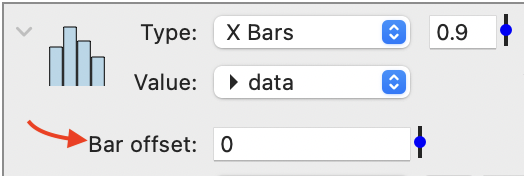
Bar offset
A numerical value to move all the bars by the same increment. By default, the offset is zero.

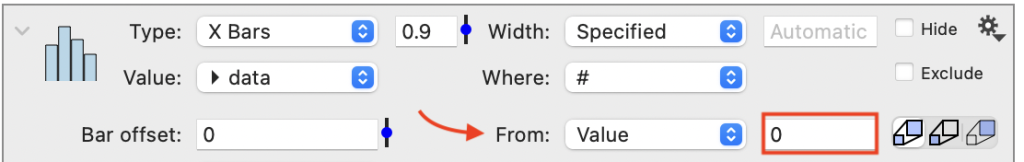
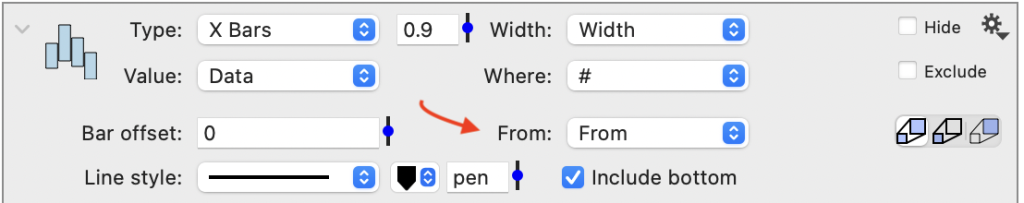
From
The starting location of the Bar can be customized with the From menu. By default, it is set to zero for all the bars.

Single Value
You can type in a single value or use a variable. The value can be higher or lower than the values. This is useful when you want to compare the values in reference to something other than zero.
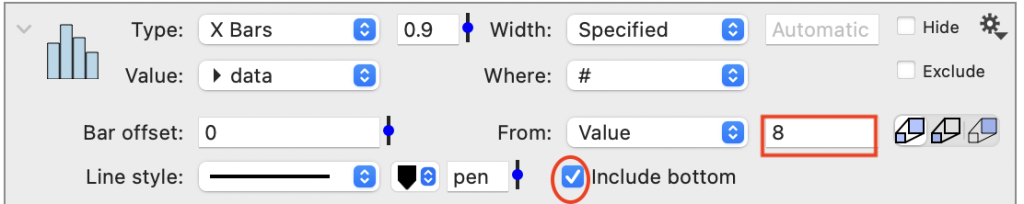
For example, here, a value of ‘8’ was entered.

Now, the bars are drawn from ‘8’ to the data.
Tip: Check ‘Include Bottom‘ just below the From menu to outline the bar.
Multiple Values
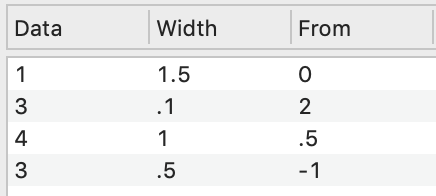
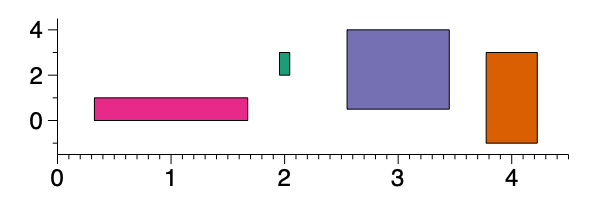
You can also select a column to have a different starting location for each bar.

Here we combine the custom width and custom start location.

Line Style
Change the color and format of the bar outline.
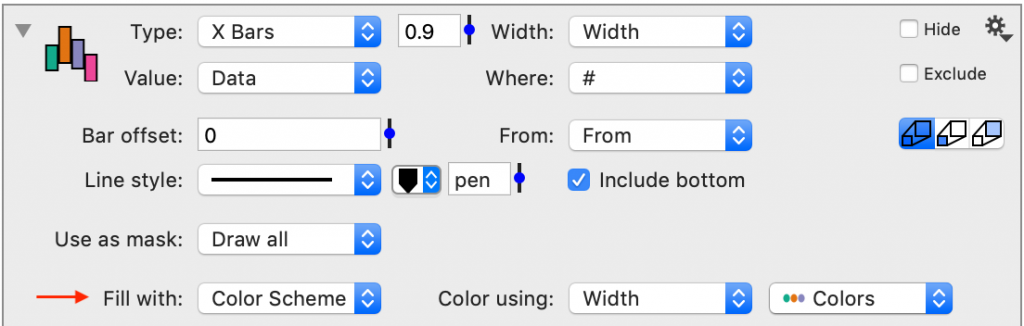
Fill with
You can adjust the fill to be:
- Solid color
- Pattern
- Gradient
- Noise
You can also use a color scheme or color ramp.


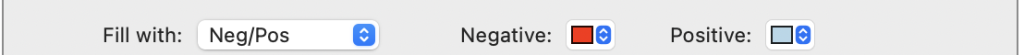
Another option is to have the Fill system Neg/Pos. The the fill color will change when From is higher than the Value.

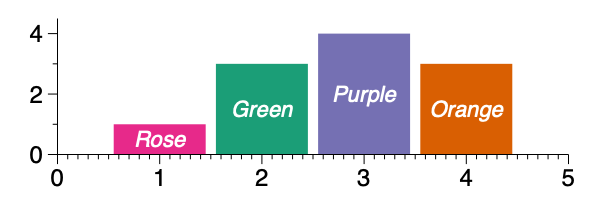
Label
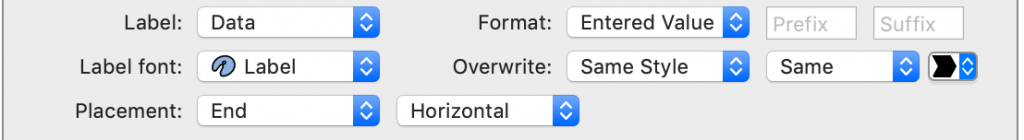
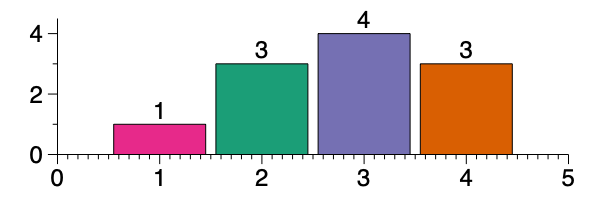
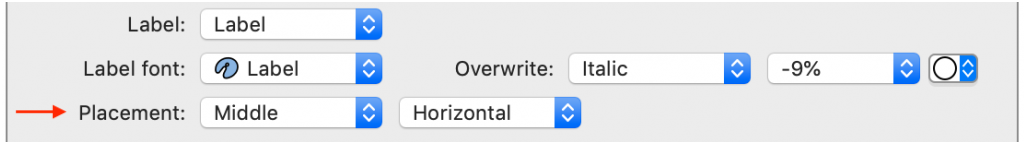
Below the fill options, you can specify labels.


You can customize the Label font relative to the Style settings or change the font entirely. You also have control over the label Placement.


Legend
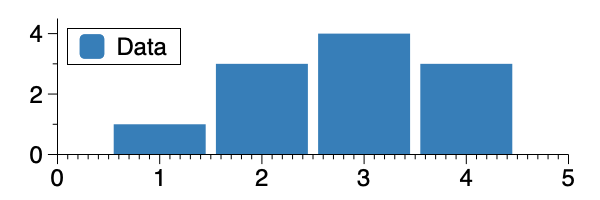
If you add a Legend command, the legend entry will show the fill.

If you don’t want the Bar to be listed in the legend, you can clear the Legend name entry box.

NOTE: If you use a color scheme, the tile will be blank. You can include a color key using a custom legend. For a color ramp, use a color ramp legend.
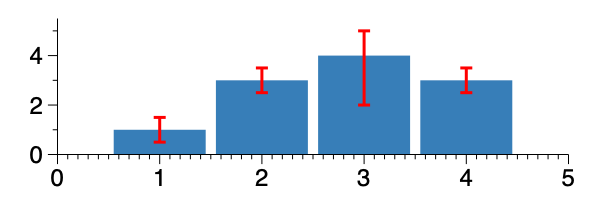
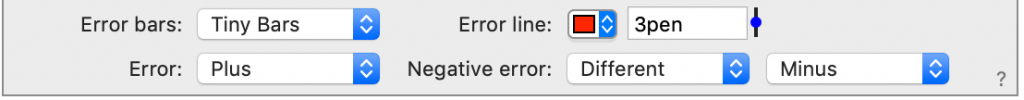
Error bars
Change the Error bars menu from ‘No bars’; additional options will be shown.

You can specify the error to vary in each direction.